Insights
We’ve created these tools and resources to help our
fellow health communicators promote health
literacy and advance health equity.

Resources for Professionals
At CommunicateHealth, we’re asking big questions about the future of health communication. How can we address systemic inequities and help people navigate complex systems? How can we build trust with our audiences — especially those who often feel unheard? We don’t have all the answers, but we’re here for the conversation with resources that speak to this moment.

We Heart Health Literacy
We Heart Health Literacy has been going strong for a decade! Since 2013, we’ve shared our thoughts on plain language best practices, inclusive communication strategies, current events in public health, and much more.
Health Literacy tools
We’ve partnered with clients like the Centers for Disease Control and Prevention (CDC), National Library of Medicine (NLM), and the Office of Disease Prevention and Health Promotion (ODPHP) to create tools that support health literacy.

Clear Communication Index
We’re proud to have partnered with the CDC to develop the Clear Communication Index. The Index is a research-based tool to assess the clarity of communication products — and it takes less than 15 minutes to use.

Health Literacy Online
Developed on behalf of ODPHP, this guide synthesizes findings from more than 10 years of original research conducted with adults with limited literacy and health literacy skills. It’s designed to help people create health websites and digital health information tools that are easy for everyone to understand and use.

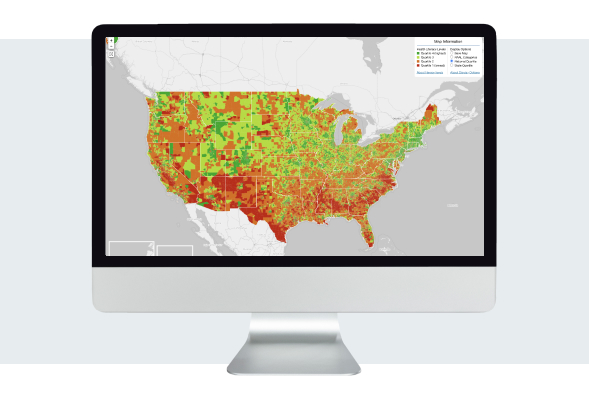
Health Literacy Data Map
We teamed up with the University of North Carolina to build an interactive, searchable map of health literacy estimates for more than 200,000 census block groups. Use it to identify areas most affected by limited health literacy.

Health Education Materials Assessment Tool (HEMAT)
We’re proud of our work with NLM to develop a custom assessment tool that NLM staff can use to designate health content as “easy-to-read” on MedlinePlus. The HEMAT is publicly available, and you can use it to quickly assess any English or Spanish consumer-facing health education content for understandability. Visit the Health Education Materials Assessment Tool for English or Spanish content.


