
Here at We ❤️ Health Literacy HQ, we’re always on the lookout for cool new tools to help us make the web a more accessible place. Today, we’re geeking out about tools that can help you make your site more accessible for users who are blind or have vision problems.
Use browser extensions for quick accessibility tips
Browser extensions are tools that you can add on to your internet browser. There are 2 free browser extensions that you can use to identify accessibility issues: Accessibility Insights for Web and WAVE Web Accessibility Evaluation Tool.
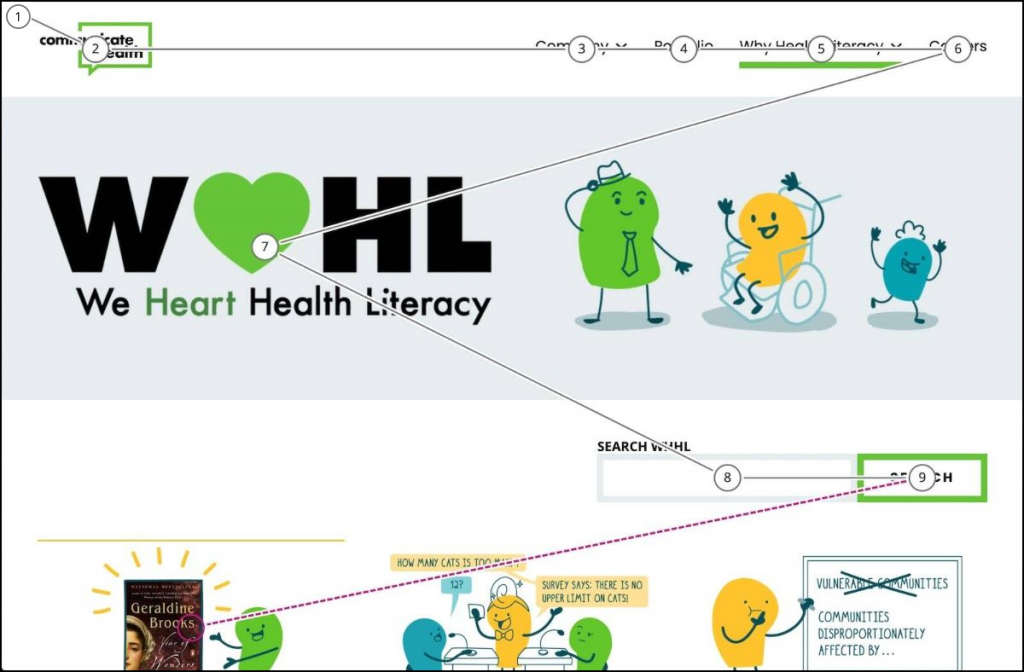
These extensions flag common issues like confusing links and missing alt text and offer practical tips to help you avoid those pitfalls. They can also help you understand how users might navigate your site using a screen reader.

See what your users see
Seeing the web through your users’ eyes can help you better understand their needs. Google Chrome and Firefox offer built-in tools that can show you what it’s like to browse the web with different kinds of color blindness. Chrome also has a filter to simulate blurry vision.
Here’s how to access these tools.
In Google Chrome:
- Click the 3 dots in the top right corner of the Google Chrome window — then click More Tools > Developer Tools
- Hold down Command + Shift + P to open the Command Menu
- Click Show Rendering to open the Rendering Pane
- Choose an option from the Emulate Vision Deficiencies section

In Firefox:
- Click Tools > Web Developer Tools > Accessibility
- Choose an option from the Simulate drop-down menu
The bottom line: Find tools to help make your website more accessible for people with vision problems.
Browse recent posts